How to Use Elementor: A Step-by-Step Guide for Beginners
October 14, 2024
In the ever-evolving landscape of website design, tools like Elementor have revolutionized the way we build and customize websites. If you’re new to website design or looking to enhance your existing site, this guide will walk you through how to use Elementor, a powerful and user-friendly WordPress page builder.

Table of Contents
Installing Elementor
The first step in using Elementor is to install and activate it on your WordPress site. Here’s how you can do it:
- Navigate to your WordPress dashboard > Plugins > Add New.
- Type “Elementor” in the search box, find the plugin, and click the Install Now button.
- Once the installation is complete, click the Activate button to activate the plugin.

Creating a New Page with Elementor
After installing Elementor, you can start creating your first page.
- Go to your WordPress dashboard > Pages > Add New.
- Enter a title for your page and select the Elementor Canvas or Elementor Full Width option from the template dropdown on the right side.
- Click the Publish button, or save it as a draft if you prefer.
- Click the Edit with Elementor button to launch the Elementor editor.
Understanding the Elementor Editor
The Elementor editor is where the magic happens. Here, you can design your page visually without needing to switch between the editor and preview mode.
- The editor is divided into two main parts: the live preview on the right and the Elementor sidebar on the left.
- The basic structure of an Elementor design includes Sections, Columns, and Widgets. Sections divide the page into horizontal rows, columns go inside sections to create vertical divisions, and widgets are used to add content.
Adding Sections, Columns, and Widgets
To build your page, start by adding a new section:
- Click the Add New Section icon at the top of the editor.
- Choose the number of columns you want within that section.
- Drag and drop widgets from the sidebar into your columns to add content such as text, images, videos, and more.
Customizing Your Design
Elementor offers a wide range of customization options:
- To change the settings and design of a widget, column, or section, simply select it to open its settings in the sidebar.
- Use the gear icon in the bottom-right corner to open the page settings area and select Elementor Full Width from the Page Layout dropdown to make your page full-width.
Using Premade Templates
To save time, you can use Elementor’s premade templates:
- Click the library icon in the editor to access the template library.
- Choose a template that suits your needs and click the Insert option to add it to your page.
- Customize the template using the simple controls provided in the Elementor editor.
Advanced Features with Elementor Pro
While the free version of Elementor is powerful, upgrading to Elementor Pro unlocks even more features:
- Form Widget: Create complex forms for contact, lead generation, and more, and manage form submissions directly from your WordPress dashboard.
- Theme Builder: Design custom headers, footers, and other dynamic content to override aspects of your WordPress theme.
- Popup Builder: Create stunning popup notifications to engage your visitors without coding.

Enhancing Functionality with Third-Party Plugins
Elementor can be further enhanced with third-party plugins:
- Plugins like Gravity Forms and Happy Addons can add additional functionality to your Elementor designs, such as advanced form capabilities and more widget options.
Mobile Responsiveness
Ensuring your website is mobile-responsive is crucial. Elementor makes this easy:
- As you design, you can preview how your page looks on different devices by using the device icons at the bottom of the editor.
- Adjust settings to perfect the mobile-responsive view of your page.
Final Touches and Preview
Once you’ve designed your page, it’s time to add the final touches:
- Use the settings panel to stylize your sections, columns, and widgets.
- Add motion effects, Google Maps, and other elements to enhance user experience.
- Preview your page to ensure everything looks perfect before publishing.
Publishing Your Page
After you’re satisfied with your design:
- Click the Publish button to make your page live.
- You can also save it as a draft if you need to make further changes later.
Conclusion and Next Steps
Using Elementor can significantly enhance your website design capabilities, making it easier to create professional-looking websites without coding. However, optimizing your website for maximum performance and user engagement goes beyond design.

Consider AI-Driven Optimization
To take your website to the next level, consider leveraging AI-driven optimization services. Our agency specializes in using AI to optimize website performance, user experience, and conversion rates. Here’s how you can benefit:
- AI-Driven SEO: Optimize your content and structure for better search engine rankings with guidance from our AI-Driven SEO Strategies for 2024 article.
- Personalized User Experience: Use AI to tailor your website’s content and layout to individual user preferences.
- Conversion Rate Optimization: Analyze user behavior and optimize your site to increase conversions.
Get Started Today
Ready to transform your website? Here are your next steps:
- Explore Our Services: Learn more about how our AI-driven optimization services can benefit your website.
- Contact Us: Reach out to our team to discuss how we can help you achieve your digital marketing goals.
- Start Your Free Consultation: Book a free consultation to see how AI can enhance your website’s performance.
By combining the power of Elementor with AI-driven optimization, you can create a website that not only looks great but also performs exceptionally well. Don’t miss out on the opportunity to elevate your online presence.
FAQ
Can I use pre-made templates with Elementor?
Yes, Elementor offers a library of pre-made templates. Access them by clicking the library icon in the editor.
Can I use Elementor with third-party plugins?
Yes, Elementor can be enhanced with third-party plugins like Gravity Forms and Happy Addons for additional functionality.
Can I optimize my Elementor-built website for better performance?
Yes, you can use AI-driven optimization services to enhance SEO, personalize user experience, and improve conversion rates on your Elementor-built website.
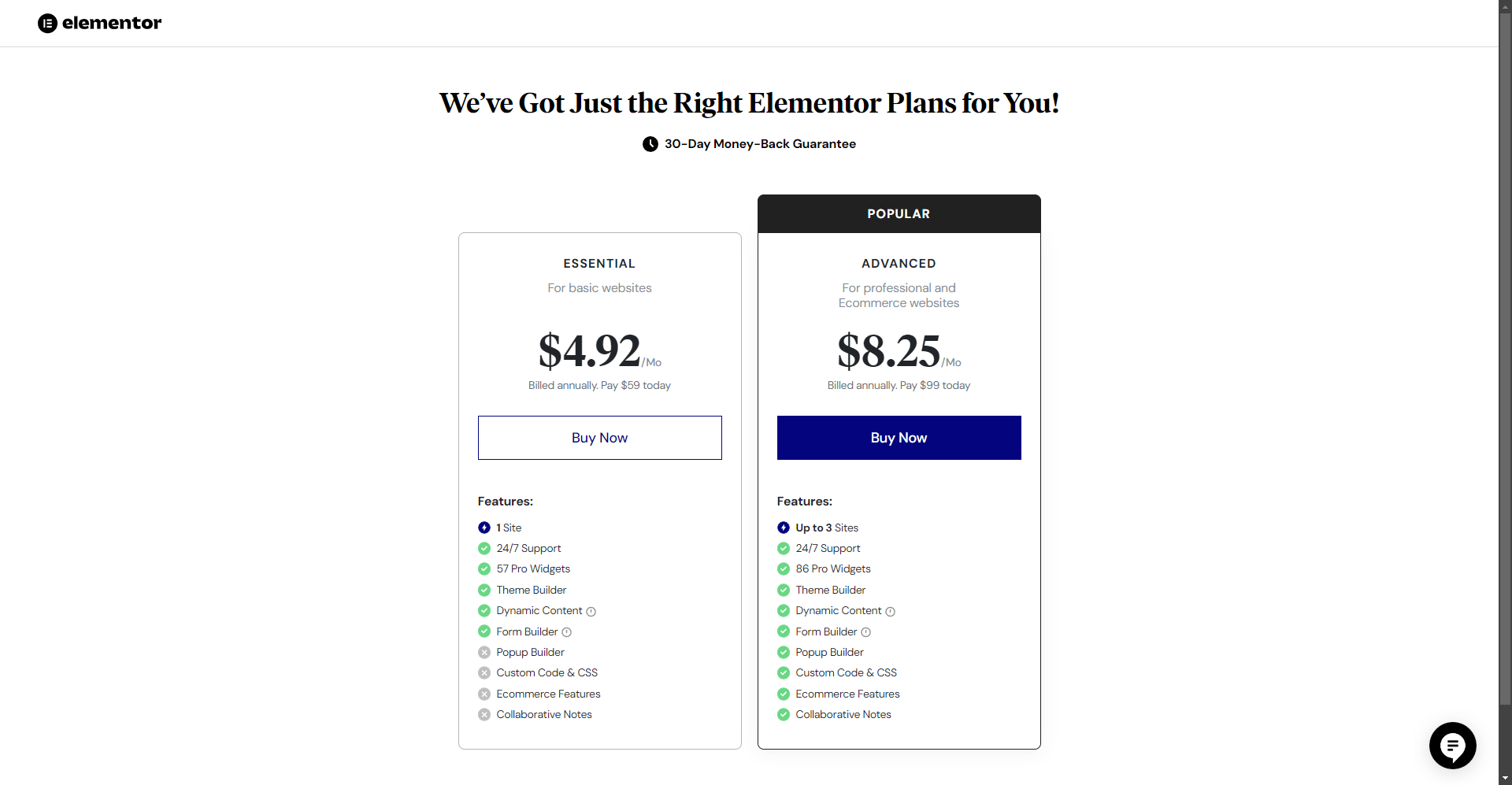
What’s the difference between Elementor free and Pro versions?
Elementor Pro offers additional features like the Form Widget, Theme Builder, and Popup Builder, allowing for more advanced customization.

