10 Steps to Mastering Divi: A Comprehensive Guide for Beginners
October 15, 2024
In the ever-evolving world of web design, mastering a powerful tool like Divi can be a game-changer for creating stunning and professional websites. Divi, developed by Elegant Themes, is renowned for its user-friendly interface and extensive customization options. Here’s a step-by-step guide to help beginners master Divi and take their web design skills to the next level.

Table of Contents
Step 1: Understanding the Basics of Divi
Before diving into the intricacies of Divi, it’s essential to understand its core components. Divi uses a drag-and-drop builder that makes it easy to create and customize websites without any coding knowledge. The main building blocks of Divi include sections, rows, columns, and modules.
- Sections are the largest building blocks and can be standard, fullwidth, or specialty.
- Rows are nested inside sections and can contain various column layouts.
- Columns create a basic boxed structure for your content.
- Modules are the content blocks, such as contact forms, images, and text.
Step 2: Setting Up Your First Page with Divi
To start using Divi, navigate to your WordPress dashboard, go to Page > Add New, give your page a title, and click Use Divi Builder. This will load the Divi Visual Builder with three options: Build From Scratch, Choose A Premade Layout, and Clone An Existing Page.
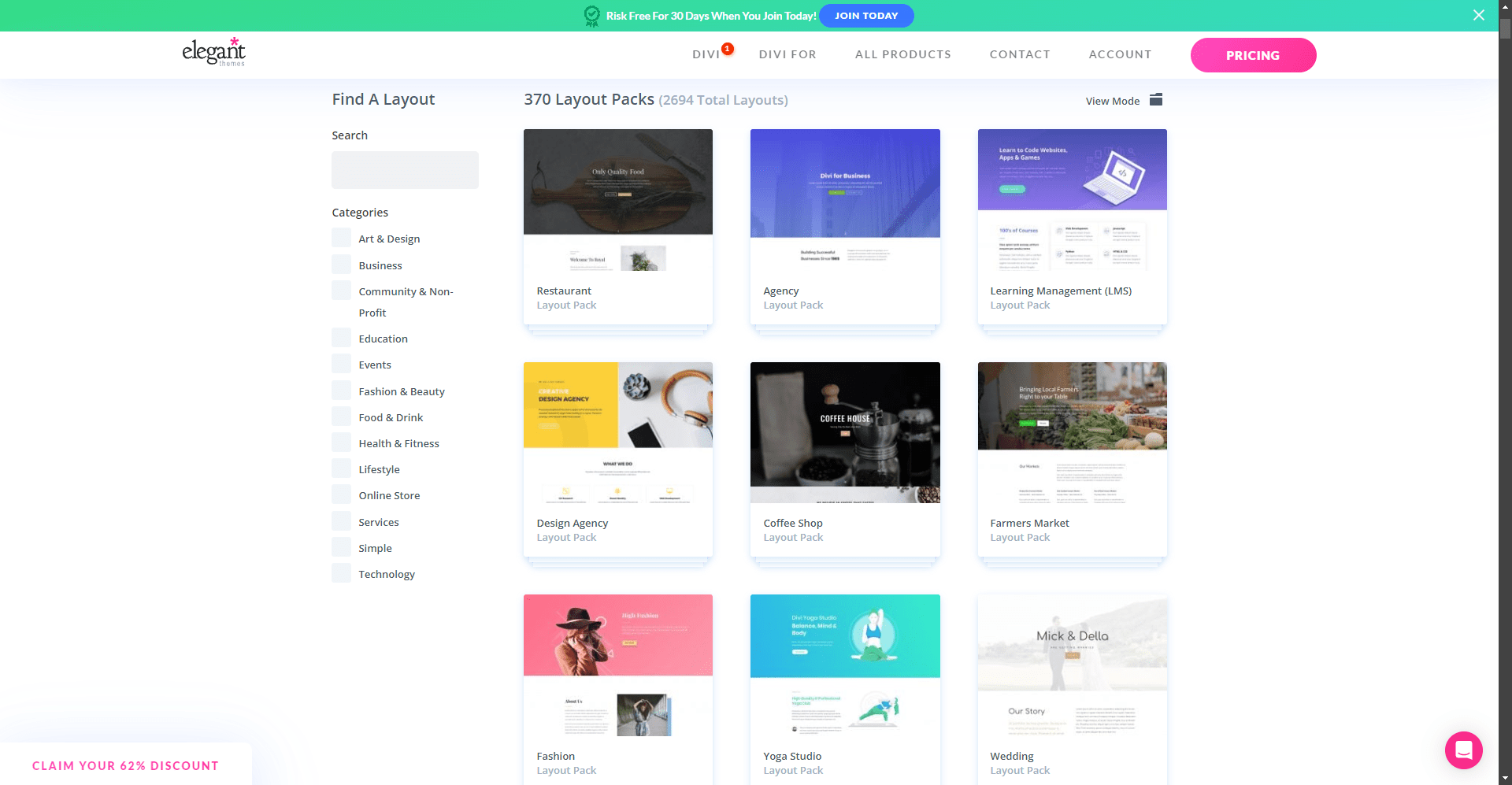
For beginners, starting with a premade layout can save a lot of time and effort. Divi comes with hundreds of pre-made layouts that you can use as a starting point for your website.
Step 3: Customizing Your Layout
Once you’ve chosen your layout, it’s time to customize it. The Divi Visual Builder allows you to drag and drop elements to create the layout you want. You can add new sections, rows, and columns, and populate them with various modules such as text, images, and sliders.
For example, if you want to add a heading module, you can simply drag the heading module into your desired column and customize its font, color, and alignment directly within the Visual Builder.
Step 4: Mastering Modules
Modules are the heart of Divi, allowing you to add different types of content to your website. From contact forms to galleries, there are numerous modules available. Each module has its own set of settings that can be accessed through the Content, Design, and Advanced tabs within the module settings.
For instance, if you’re using a text module, you can adjust the content settings, design settings such as font and color, and even add advanced settings like custom CSS and scroll effects.
Step 5: Customizing Headers and Footers
Customizing the header and footer of your website is crucial for defining its identity and navigation. With Divi, you can easily customize these elements using the Theme Builder.
To customize your header and footer, go to Divi > Theme Builder in your WordPress dashboard. Here, you can select the scope of your customization (global or specific pages) and use the Divi Builder to drag and drop modules like menus and icons. Ensure your designs are responsive and user-friendly across all devices.
Step 6: Utilizing Shortcuts for Efficiency
Divi offers several shortcuts that can significantly enhance your design efficiency. For example, you can switch between hover, click, and grid modes to adjust how you interact with modules and sections. You can also duplicate items, lock them to prevent accidental modifications, and use bulk editing to apply changes to multiple modules simultaneously.
Mastering these shortcuts can save you a lot of time and streamline your workflow, whether you’re a seasoned professional or a newcomer to Divi.

Step 7: Ensuring Responsive Design
Ensuring your website is responsive is critical for a good user experience. Divi’s Visual Builder allows you to customize the appearance of your content modules for different devices. You can control which elements appear on different devices and adjust settings like font sizes and line lengths to ensure readability on smaller screens.
Use relative units like em or rem for font sizes and set widths in percentage terms rather than fixed pixels to ensure your media files are responsive.
Step 8: Practicing and Experimenting
The best way to learn Divi is through practice. Create a few test websites to experiment with the different features. Start with simple tasks like building a new page from scratch and gradually move on to more complex customizations.
Don’t be afraid to ask for help if you get stuck. There are plenty of resources available online, including video tutorials, articles, and forums where you can ask questions and get help from other Divi users.
Step 9: Updating Divi Safely
When updating Divi, it’s important to follow a few steps to ensure a smooth process. First, review the changelog for the new version to anticipate any necessary adjustments. Then, test the update on a staging site before applying it to your live site. Finally, thoroughly check your website for any issues after the update.
Step 10: Leveraging Additional Resources
To get the most out of Divi, leverage the various resources available. Elegant Themes offers a variety of resources, including video tutorials, articles, and a forum. You can also find courses on Udemy and tutorials on websites
Additionally, joining the Divi Community can provide valuable insights and support from other users. To better understand AI’s influence on marketing, explore our article on How AI is Revolutionizing Marketing in 2024.

Conclusion and Next Steps
Mastering Divi takes time and practice, but with these steps, you’re well on your way to creating stunning and professional websites. Whether you’re a beginner or an experienced web designer, Divi’s flexibility and extensive customization options make it an invaluable tool.
However, optimizing your website for maximum performance and user experience goes beyond just design. At our digital marketing agency, we specialize in AI-driven optimization services that can take your website to the next level. From SEO optimization to user experience enhancement, our services can help you drive more traffic and convert more visitors into customers.
Ready to enhance your marketing strategy with AI tools? Check out our recommendations for the Top 5 AI Tools to Boost Digital Marketing Efforts in 2024.
Ready to optimize your website with AI? Explore our services today and see the difference for yourself.
Contact Us to learn more about how our AI optimization services can benefit your website.
By following these steps and leveraging our expertise, you can create a website that not only looks great but also performs exceptionally well. Start your journey to mastering Divi today and take the first step towards a more optimized and successful online presence.
FAQ
What is Divi?
Divi is a powerful WordPress theme and page builder developed by Elegant Themes. It offers a user-friendly drag-and-drop interface for creating and customizing websites without coding knowledge.
What are the main components of Divi?
The main building blocks of Divi are:
Sections (largest building blocks)
Rows (nested inside sections)
Columns (create basic boxed structures)
Modules (content blocks like forms, images, text)
Can Divi be used for e-commerce websites?
Yes, Divi is compatible with WooCommerce and other e-commerce plugins, making it suitable for creating online stores.
Is coding knowledge required to use Divi?
No, Divi is designed to be user-friendly and doesn’t require coding knowledge. However, knowledge of HTML and CSS can be helpful for advanced customizations.

